ProsperUs Rewards
A loyalty program designed to reward clients for regularly using the ProsperUs platform
A vocabulary learning app that uses flashcards and gamification
Overview
ProsperUs is an online investment service that lets you invest in different assets across global markets.
The goal of this project is to add the ProsperUs Rewards feature to the existing platform that can help enhance customer engagement and increase customer retention.
Role: UX/UI Designer
Tools: Figma
How can ProsperUs boost engagement and retention with a rewards feature?
Project brief
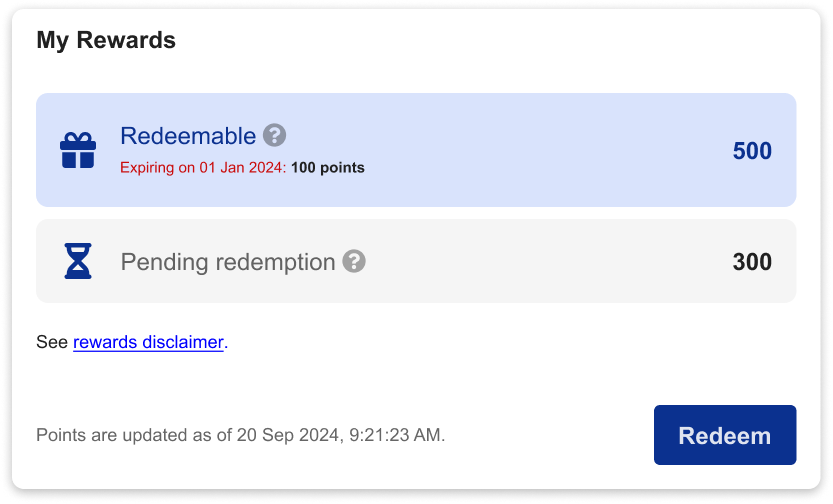
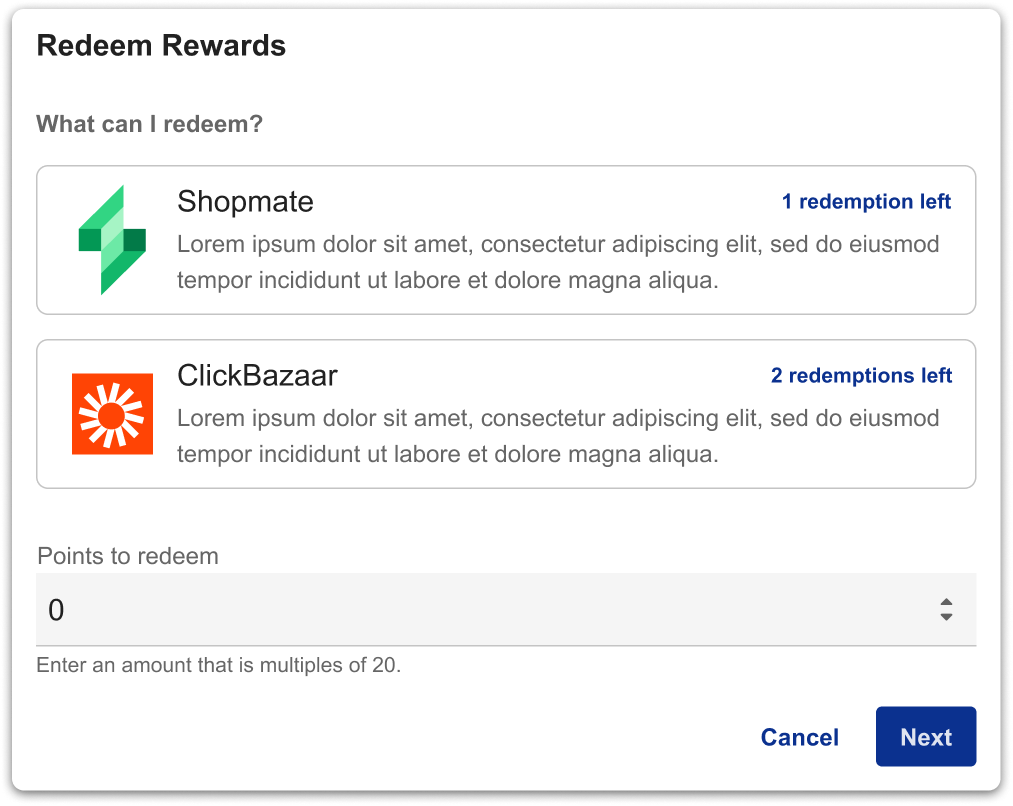
The client aims to display the user's current reward points balance along with available rewards that can be redeemed using those points.
The design should also indicate the remaining redemptions for each reward and give users the ability to specify the number of points they would like to redeem.
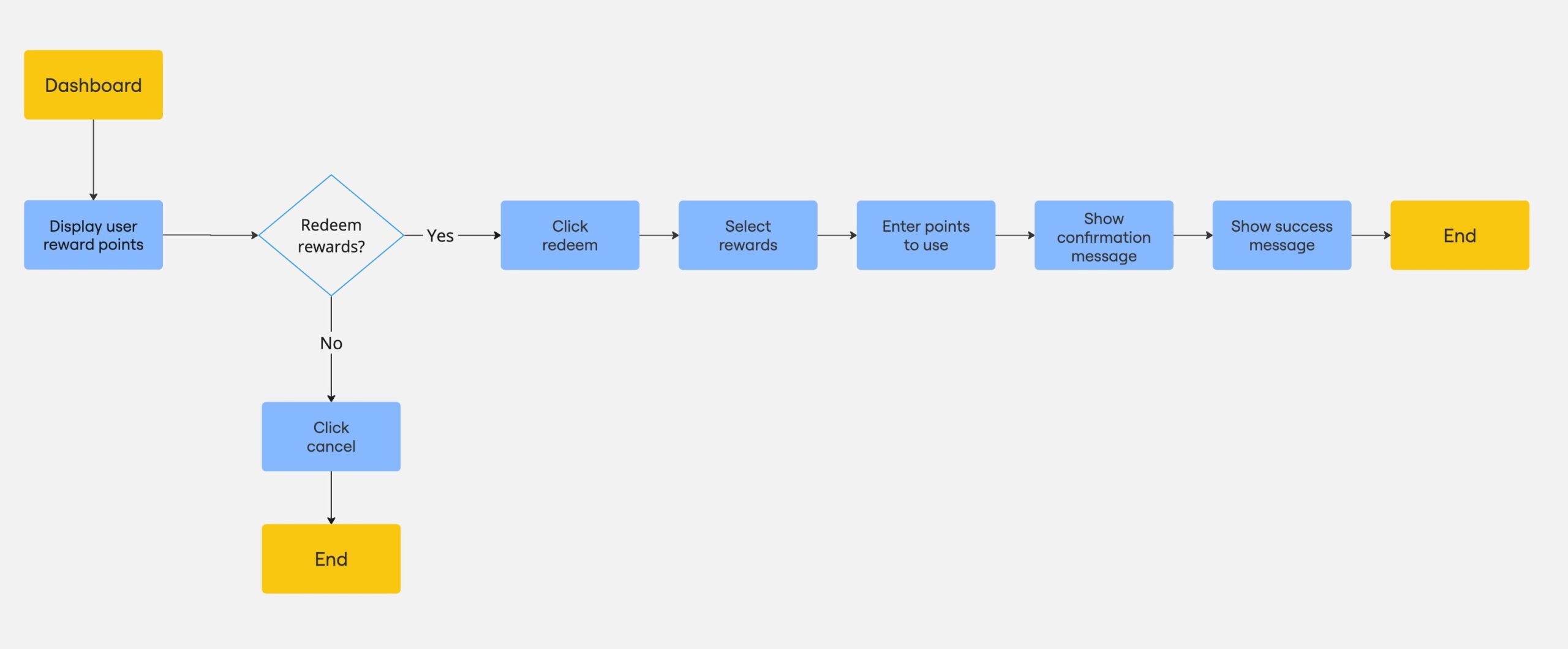
User Flow
User flow assumes that the user has logged in to his account and has enough points to redeem a reward of his choice.

Wireframing process
During the design brief meeting, we determined that the Rewards program would be best showcased as a dedicated widget on the Dashboard page. This placement allows users to easily access and interact with the feature. The widget will provide an overview of the user’s Reward Points, redemption options, and other details, thereby enhancing the overall user experience.
The platform utilizes our internal design system, enabling me to concentrate on developing high-fidelity screens in Figma while integrating design components such as buttons, cards, and navigation. This method not only streamlined the wireframing process but also maintained a cohesive and consistent design throughout all UI elements.
I also collaborated closely with the client’s customer experience consultant to refine the user flow and improve the copywriting. Following this, we held several design review sessions with stakeholders to fine-tune the designs and accommodate any last-minute changes.
Note: These mockups have been slightly modified from the live version to highlight alternative design choices I would have made at the time.
Key takeaways
- Requirement Gathering & Interpretation:
Effectively understanding business requirements is essential to ensure the design aligns with both the client's objectives and user needs. For this project, I made sure to translate the client’s vision into a clear design direction by asking questions and seeking clarification whenever needed.
- Collaboration & Feedback:
Design is an iterative process, and working closely with stakeholders ensures that the final product meets both user needs and business objectives. Through regular feedback and design review sessions, I was able to refine the mockups, addressing concerns and last-minute changes.